Got a mobile-friendly website? That’s great! But your efforts shouldn’t stop there. Go the extra mile by optimising all your digital content for mobile.
Here are three ways to help you create truly responsive content that is easy to consume on all mobile devices.
At Your Fingertips: Why Mobile Matters
We can all agree that mobile has revolutionised the way we live. It has become an essential part of our everyday lives, changing the way we communicate, socialise, learn and shop.
Whether we like to admit it or not, we spend countless hours glued to our smartphones scrolling on TikTok, sending memes to friends, or buying things online purely just to cure boredom.
When mobile started gaining popularity, web designers introduced responsive design to adapt websites to smaller screen sizes. This helped thousands of businesses cater to mobile users.
However, having a successful online presence today requires more than just having a mobile-friendly website. Your digital content needs to be created and optimised for mobile, from webpage headlines to social ads, to provide users with the best possible experience no matter how large or small the display size is.
Why is mobile optimisation important? The majority of digital content consumption now happens on mobile devices. As of May 2022, mobile accounts for just over 58 percent of web traffic worldwide (Oberlo, 2022) and this number is projected to grow over time. In Australia alone, there are over 19 million mobile phone internet users (Statista, 2022) – that’s over 73 percent of the total population!
Despite these impressive stats, some marketers have yet to optimise their websites, online ads, images and other digital content to reach and engage mobile users. If you think that’s a bit of a shocker for 2022, we agree.
With so many digital tools at our disposal today, it’s fairly simple to ensure that a web page or an online ad is mobile-friendly and fits nicely on a mobile device. But if the buttons are too small or
the images take forever to load, it’s not truly mobile-responsive.
How to Create Mobile Responsive Content
Ready to create responsive content that looks great and is easy to consume on mobile devices?
Here are three tips to get started:
1. Optimise Text
Eye Tracking Patterns
Before you can start writing content for mobile, first you need to understand how people read on their devices. You can use eye-tracking heatmaps to see what your users are paying attention to and what elements they are fixated on. You’ll quickly learn that the way users read on a mobile device is very different from the way they read on a desktop screen. On a desktop, users are drawn to the content that’s placed on the top-left section of a page. And most users view the page from left to right, then further down (Digital Marketing Institute, 2020).
![]()
On a mobile device, users don’t solely focus on the upper left section of a web page as shown in the data above. The pattern shows that the eyes focus on the centre, top half, and upper two-thirds of a page (Neil Patel, 2020). This suggests that every element needs to be optimised to ensure that nothing gets missed.
Copywriting for Mobile
Now you know what sections of a web page users are drawn to, let’s talk about how to write content that is optimised for mobile and that will get the most engagement.
Here are three key things to consider:
1. Punchy Headlines
Keep your mobile headlines short and to the point so they don’t engulf the entire screen and overwhelm your users.
According to Buffer, the ideal length of a headline is six words. Research reveals that we don’t only scan the body of a web page, we also skim headlines. We tend to absorb only the first three words and the last three words of a headline.
So, keep it to six words if you want to maximise the chance that your entire headline gets read. If you can’t cut your headline down to six words, just keep in mind how your headline could appear and be read on mobile and adjust accordingly.
2. Short Summary
Consider including a summary at the top of your posts. A summary makes your content more snackable and shows your readers what to expect.
You can do this with a short paragraph at the top that clearly outlines what the post is all about. If it’s a longer piece, consider adding clickable bullet points or graphic elements that act as the table of contents that easily direct users to specific sections of the article.
3. Content Chunking

Make your mobile content easier to read and keep users engaged by grouping related content into easily digestible “chunks”.
Use images, graphics, typography, subheaders, lists, white space, and short paragraphs to break up your mobile content into snackable groups.
In addition to chunking, you may want to consider using shorter, more precise words in your mobile content. The fewer and simpler words you use, the smoother the reading experience will be.
2. Optimise Images and Videos
Images and videos are a powerful way to make your content more engaging on mobile devices. We are visual creatures, after all.
Photos, graphics, memes, GIFs, short videos, and more add a visual punch to your content that keeps users hooked. But don’t just publish an image or a video on your web page and call it a day. You need to optimise these elements for mobile. Otherwise, they could take too long to load or take up too much screen real estate and render them pointless or illegible.
Optimising Images: Relevance and Load Speed
Think about relevance when creating and picking images. There’s not a lot of room to work with on a mobile display, so use the screen real estate wisely. Only use images that are relevant to your brand, topic, or content to keep users. Anything on the screen that is unnecessary and irrelevant simply becomes a distraction.
In addition to image relevance, you also need to think about load speed. It doesn’t matter how beautiful your content is if it takes too long to load on the screen. You need users to see your content quickly – slow load times can drive users to drop off the page and increase bounce rates.
Here are a few tips to ensure your images load speedily:
- Use compression to make your large image files smaller without compromising appearance. Photoshop is a great tool for this. There is also an array of free image compression tools online that you can try such as TinyJPG.
- Use responsive resizing tools to make sure your images look great and display quickly based on device resolution, orientation, screen size, network connection and page layout. Embedly has a tool called Display that can help you achieve this.
- Preview your content on a mobile device to check and see if your images are displaying correctly and quickly.
Optimising Videos:
Mobile video consumption is on the rise and is quickly growing every year. Want to encourage mobile users to watch your videos? Here are two tips to follow:
- Make sure the text in your videos is legible on mobile devices. You should also consider having a transcript of the video for accessibility and for users that prefer to read than watch. A transcript will also help increase the SEO value of your page.
- Embed third-party video hosting services like YouTube or Vimeo on your website to ensure bitrates, compression, and more have already been optimised.
3. Optimise Design
Last but certainly not least, you need to optimise the design for mobile. Remember, creating beautiful content is just step one. You’ll have to take steps and tweak some elements on the technical side to make your content work for mobile.
Mobile-Friendly vs Mobile-Responsive
Notice that we’ve been using the terms mobile-friendly and mobile-responsive. While often used interchangeably, mobile-friendly design and mobile-responsive design are two very different things.
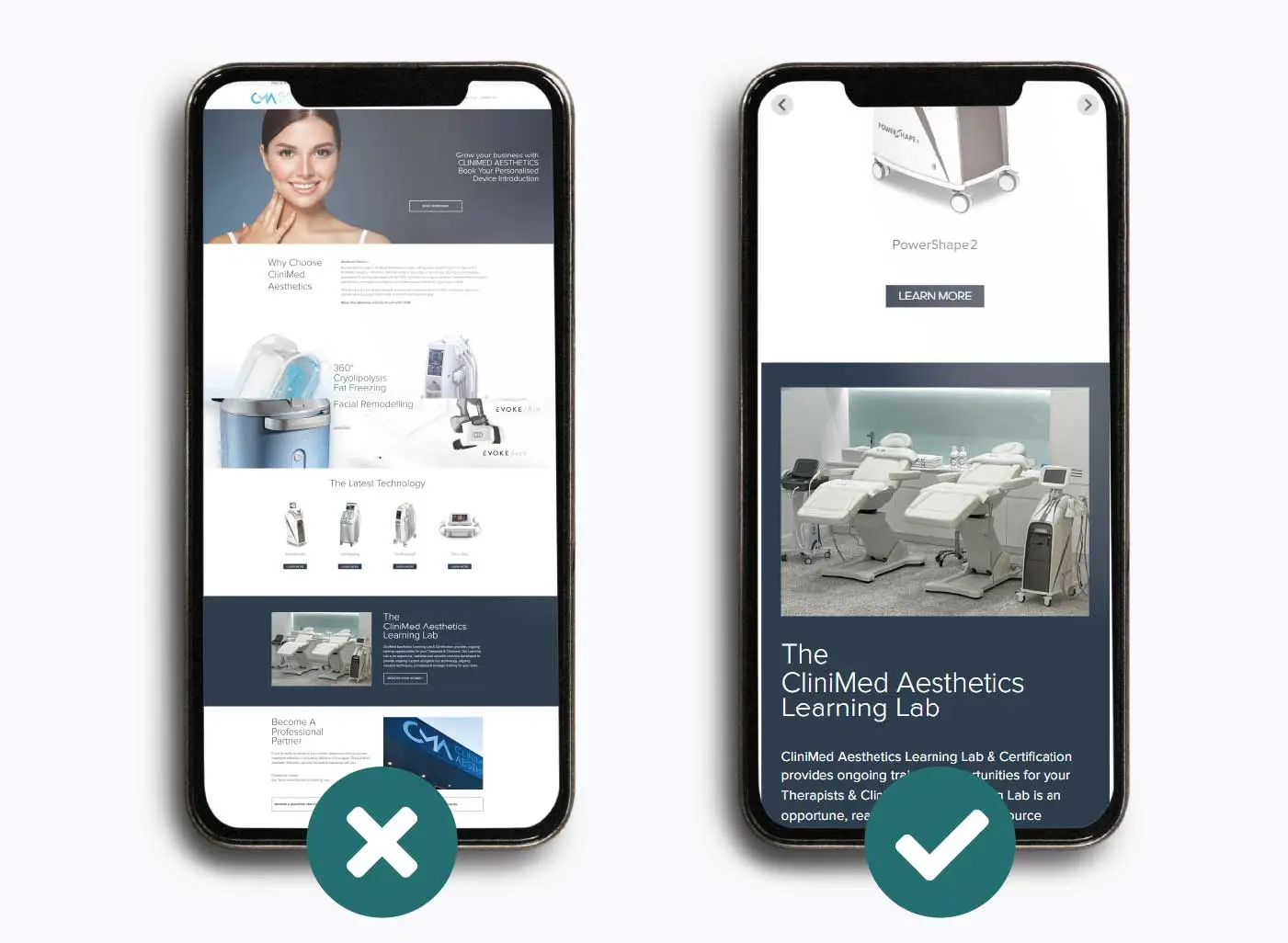
Mobile-friendly content is a shrunken-down version of what you would see on a desktop screen. This allows users to view and engage with the content, but it doesn’t necessarily make it a pleasant experience. For example, a mobile-friendly landing page may fit a smaller screen but the CTA buttons usually become too small and the text is often hard to read.
On the other hand, mobile-responsive content has been redesigned and reformatted to reproduce what you would experience on a desktop screen. Clickable items are enlarged, images and videos are resized and reformatted, and text is snackable and easy to read whether the device is in vertical or horizontal view.
A truly responsive website design provides an exceptional experience that gives your users a reason to interact with your brand and keep coming back.
Less Is More
When it comes to effective mobile-first design, less is more. Review your web pages and determine what needs to stay and what needs to go.
Sidebars, for example, work great on a desktop to facilitate the buyer’s journey and make it easy to navigate a website. However, on mobile devices, sidebars are a distraction and take up precious screen real estate that will only get ignored.
Navigation menus and other elements on your website may also need to get axed for mobile. Just like with text, images and videos, review the structure and layout of your website and other digital assets on your mobile device. See it from a user’s perspective and identify what’s worth keeping and what isn’t.
Don’t Lag Behind
Your efforts shouldn’t stop at creating a mobile-friendly website. To drive traffic and engage mobile users, you need to optimise all your digital content for mobile devices. Mobile usage is quickly outpacing desktop. You need to keep up with trends to provide users with an excellent online experience and safeguard your business for the future.
Want to find out if your website is mobile-responsive? The DGA team is ready to help. From conducting a website audit to building high-performing website experiences, we’ve got you covered.
a strategy that will fuel your digital growth.